
Make a Photo Gallery Using HTML & CSS YouTube
Creating a simple image gallery using HTML, CSS, and JavaScript is a great way to learn the basics of web development. In the image gallery, you will be able to flick through images by selecting thumbnails to enlarge the image on the webpage. To create the gallery, you can use HTML to add the webpage content and CSS to add the styling.

How To Create Image Gallery In HTML, CSS and Javascript Lightbox Gallery YouTube
var imgText = document.getElementById("imgtext"); // Use the same src in the expanded image as the image being clicked on from the grid. expandImg.src = imgs.src; // Use the value of the alt attribute of the clickable image as text inside the expanded image. imgText.innerHTML = imgs.alt;

Free Html5 Photo Gallery Website Templates Printable Templates
Step 2: Basic CSS Styling. Let's add some basic CSS styles to make our image gallery visually appealing. Create a file named style.css and link it to your HTML file. Body styles: This sets the font family, removes the default margin and padding, and sets a background color.

Free Html5 Photo Gallery Website Templates FREE PRINTABLE TEMPLATES
Web's most easy to integrate lightbox gallery library. Super-lightweight, outstanding performance, no dependencies. Goto Github. Anchors & Images. Custom Elements, Videos & Node Fragments. API Call Choose Controls (Toolbar): Page Theme Fullscreen Autofit Zoom + Zoom - Close.

Html5 Photo Gallery Template Free Download Flyer Template
Step 1: The HTML code is used to create the basic structure of Image Gallery page. Since it does not contain CSS so it is just a basic structure. We will use some CSS property to make it attractive. index.html. .

Free Photo Gallery Template Built with Bootstrap Super Dev Resources
A beautiful photo gallery with HTML and CSS. Author: Pali Madra (palimadra) Links: Source Code / Demo. Created on: August 16, 2013. Made with: HTML, CSS. Tags: html, css, gallery, photo. 58. Nature Gallery. Coursera and University of Michigan, Advanced Styling with Responsive Design course, week 4 and Optional Photo Gallery assignment. Includes.

Free Html5 Photo Gallery Website Templates Printable Templates
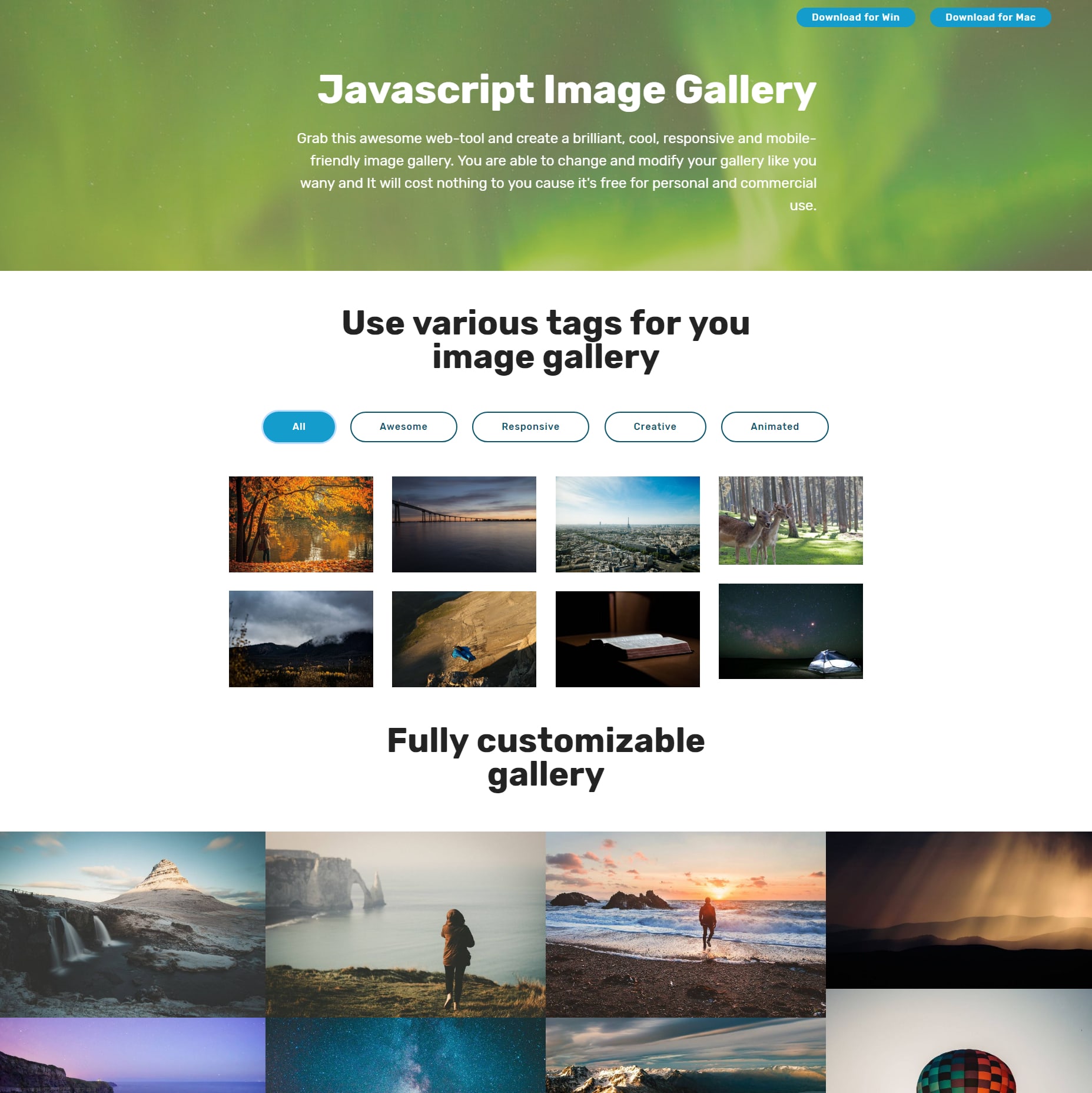
PhotoGallery is a free HTML5 photo gallery website template. It comes with a lot of cutting-edge features and assets like off-canvas full-screen search box, call-to-action button, image slideshow on header, sorted photo gallery, sticky sidebar navigation, custom sroll to name a few.

Pure CSS Responsive Image Gallery Fribly Web design help, Web development design, Simple
3. Add a div with class html5gallery to your web page where you want to display the Gallery. Define the size of the Gallery with HTML5 tag data-width and data-height.Specify the Skin with tag data-skin.There are 8 skins to choose from: gallery, mediapage, darkness, light, vertical, verticallight, showcase, horizontal.To hide all images before the Gallery is loaded, set the div's style to style.

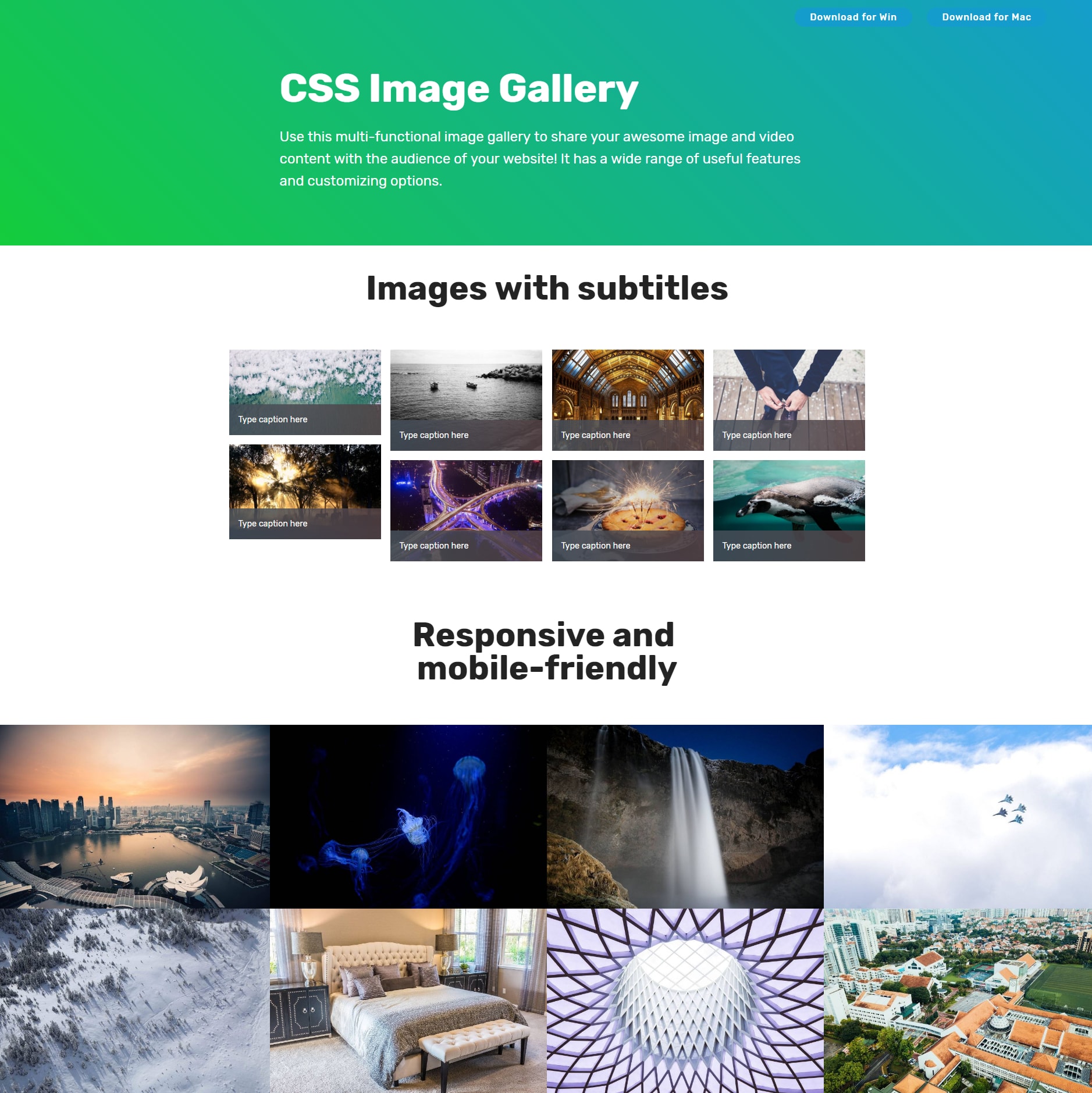
30+ CSS Image Gallery Examples Code Snippet OnAirCode
2. Galleria. Galleria is a free image gallery framework for JavaScript. The overall process of creating website image galleries for web and mobile devices becomes simpler with Galleria. Important features of Galleria are: 3. LightGallery. LightGallery is a newly built image gallery for JavaScript.

45 Free Photo Gallery Templates To Elegantly Display Your Work
Making Your Website Responsive What Are Your Options [Free eBook] What is also important here is that all of these html5 photo gallery tutorials certainly incorporate the CSS part, which is in most cases done with the latest CSS3 and which will take over the visual aspect of the web page. Make sure building a stylish and functional gallery will.

Free Html5 Photo Gallery Website Templates Printable Templates
For this, we will modify the #gallery img CSS and it's as simple as adding in a filter style. filter: grayscale (100%); As you might be able to guess, this filter style will make the image 100% grayscale. Now, to make it colour again when we hover on it we will need to add a new CSS style. #gallery img:hover {. filter:none;

27 Stunning HTML Bootstrap Image Slideshow and Gallery Examples
Very Simple Responsive Image Gallery (HTML CSS) Last Updated: December 19, 2023. Welcome to a tutorial on how to create a simple responsive image gallery with HTML and CSS. Yes, there are plenty of such "image galleries" all over the Internet. But here's one that is fuss-free and does not use any third-party frameworks - Read on!
Build Multiverse HTML5 Photo Gallery Project codedamn
Setting up the gallery itself is pretty easy. To begin with, you can create a div container to hold your gallery images. In the sample code below, you can see a div is added with a class name attached. These classes help with CSS styling later on. In the next example, the images are nested within the div container.

Best Wonderful HTML5 Bootstrap Image Slideshow and Gallery Compilation for 2021
The W3Schools online code editor allows you to edit code and view the result in your browser

Project solution of Multiverse HTML5 Photo Gallery Project by Rohith
Welcome to our collection of hand-picked free HTML and CSS gallery code examples.These examples have been carefully selected from a variety of sources including CodePen, GitHub, and other resources.This collection has been updated as of August 2023 with 32 new items.. CSS galleries are a design element that allows you to display a collection of images or other content in an organized and.

45 Free Photo Gallery Templates To Elegantly Display Your Work
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.